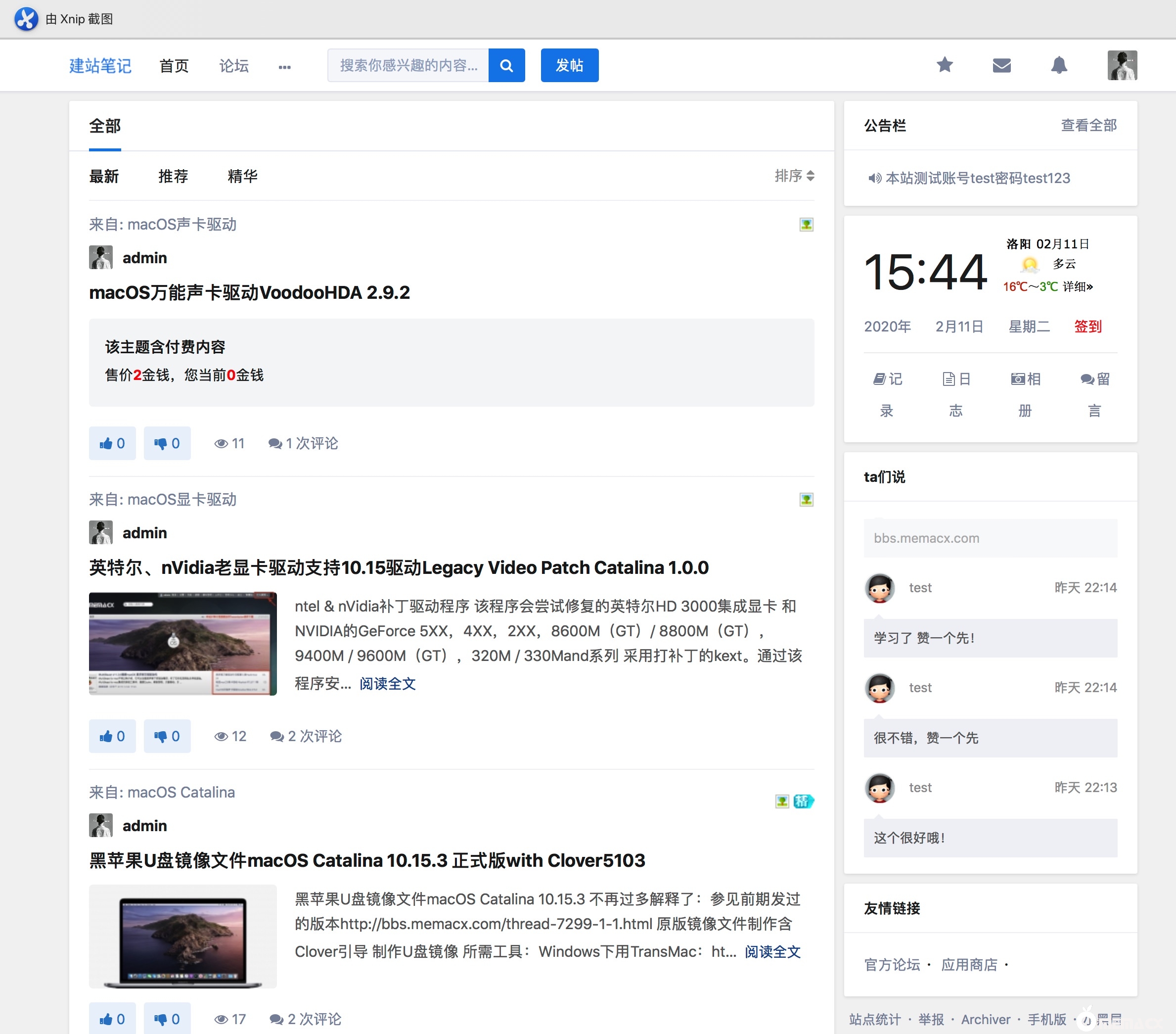
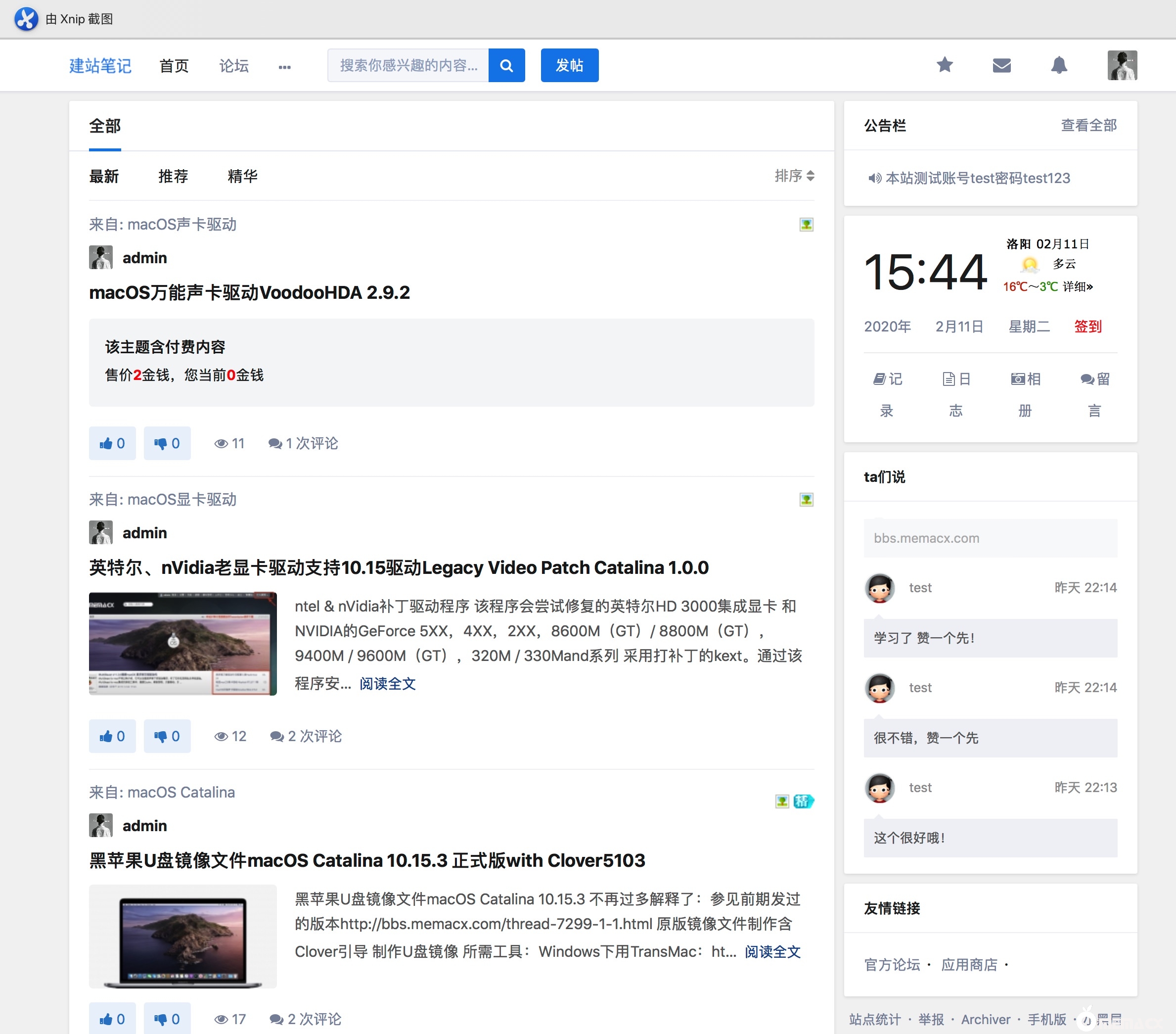
仿制知乎Discuz模版 Discuz X3.4 discuz商业模版 源码

仿制知乎Discuz模版 介绍
utf-8编码 Discuz X3.2 以上,推荐PHP7.0
1.整体宽度1080px。
2.css代码比较全,很多代码可以重复利用。
3.会员空间的背景图更换,flash比较蛋疼,偶尔不灵,不是我的原因,是浏览器的问题。
4.全部页面无diy。
5.部分页面数据涉及自定义的查询调用,查询都在extend_data.php文件里,每个查询是做什么的都有注释。

utf-8编码 X3.2
 simple_white 2.zip
(1.67 MB, 下载次数: 9, 售价: 300 金钱)
simple_white 2.zip
(1.67 MB, 下载次数: 9, 售价: 300 金钱)
20/2/7 20:19 上传
点击文件名下载附件
仿制知乎Discuz模版
支持Discuz X3.4 GBK格式:
 simple_white 3.zip
(1.56 MB, 下载次数: 4, 售价: 300 金钱)
simple_white 3.zip
(1.56 MB, 下载次数: 4, 售价: 300 金钱)
20/2/10 23:17 上传
点击文件名下载附件
仿制知乎Discuz模版
喜欢的可以直接覆盖原来的CSS
template/simple white/common/ extend common.css
1300px 宽度代码
 extend_common.zip
(50.79 KB, 下载次数: 3, 售价: 10 金钱)
extend_common.zip
(50.79 KB, 下载次数: 3, 售价: 10 金钱)
20/2/10 23:39 上传
点击文件名下载附件
登陆框外加颜色:
- .fwinmask .m_c {
- background: #FFF;
- box-shadow: 0px 0px 10px #0f88eb;
- border-radius: 3px;
- padding: 15px;
- }
- .fwinmask .m_c .flb {
- padding: 0px 0px 10px 0;
- height: 20px;
- line-height: 20px;
- margin-bottom: 10px;
- border-bottom: 1px solid #dedede;
- }
- .fwinmask .m_c .o {
- background: #FFF;
- padding: 10px 0px 0px;
- border-top: 0;
- }
- .fwinmask .m_c .c {
- padding: 0;
- }
更新通知代码:

首先在template\simple_white\common\extend_common.css 这个文件
找到
- .pm .c{background: #f8f8f8;}
- /* 通知 */
- .notify{position:absolute;top:30px;right:11px}
- .notify .heartbit{position:absolute;top:-20px;right:-16px;height:25px;width:25px;z-index:10;border:4px solid;border-color:#ff0001;border-radius:70px;animation:heartbit 1s ease-out;-moz-animation:heartbit 1s ease-out;-moz-animation-iteration-count:infinite;-o-animation:heartbit 1s ease-out;-o-animation-iteration-count:infinite;-webkit-animation:heartbit 1s ease-out;-ms-animation:heartbit 1s ease-out;-webkit-animation-iteration-count:infinite;animation-iteration-count:infinite}
- .notify .point{width:6px;height:6px;-webkit-border-radius:30px;-moz-border-radius:30px;border-radius:30px;background-color:#f90000;position:absolute;right:-3px;top:-7px;z-index:100;}
- @-moz-keyframes heartbit{0%{-moz-transform:scale(0);opacity:0}
- 25%{-moz-transform:scale(0.1);opacity:.1}
- 50%{-moz-transform:scale(0.5);opacity:.3}
- 75%{-moz-transform:scale(0.8);opacity:.5}
- 100%{-moz-transform:scale(1);opacity:0}}
- @-webkit-keyframes heartbit{0%{-webkit-transform:scale(0);opacity:0}
- 25%{-webkit-transform:scale(0.1);opacity:.1}
- 50%{-webkit-transform:scale(0.5);opacity:.3}
- 75%{-webkit-transform:scale(0.8);opacity:.5}
- 100%{-webkit-transform:scale(1);opacity:0}}
- @-ms-keyframes heartbit{0%{-ms-transform:scale(0);opacity:0}
- 25%{-ms-transform:scale(0.1);opacity:.1}
- 50%{-ms-transform:scale(0.5);opacity:.3}
- 75%{-ms-transform:scale(0.8);opacity:.5}
- 100%{-ms-transform:scale(1);opacity:0}}
找到这段代码
- <a href="home.php?mod=space&do=notice&view=mypost" id="notices" class="fa fa-bell Button Messages-icon AppHeader-messages Button--plain" title="提醒">{if $_G['member'][newprompt]>0}<em>{$_G['member'][newprompt]}</em>{/if}</a>
- <a href="home.php?mod=space&do=notice&view=mypost" id="notices" class="fa fa-bell Button Messages-icon AppHeader-messages Button--plain" title="提醒"><div style="position: absolute;top: -20px;right: -11px;"><div class="notify">{if $_G['member'][newprompt]>0}<span class="heartbit"></span><span class="point"></span>{/if}</div></div></a>